فاوآیکون چیست و چه تاثیری در بهبود سایت شما دارد؟
افراد زیادی هستند که پس از طراحی سایت، بخش کوچکی از وب سایت شان به نام فاوآیکون را از یاد می برند؛ شاید شمایی که این مطلب را مطالعه می کنید نیز نقش این عضو کوچک را در بهبود سئو و اعتبار سایت تان را ندانید. به همین دلیل توصیه می کنیم تا انتهای این مطلب همراه ما باشید تا بدین صورت بتوانید با ویژگی ها نحوه ساخت و راه های اضافه کردن آن در سایت آشنا شوید و بتوانید خودتان این بخش از کار را بر عهده بگیرید.
فاوآیکون چیست؟

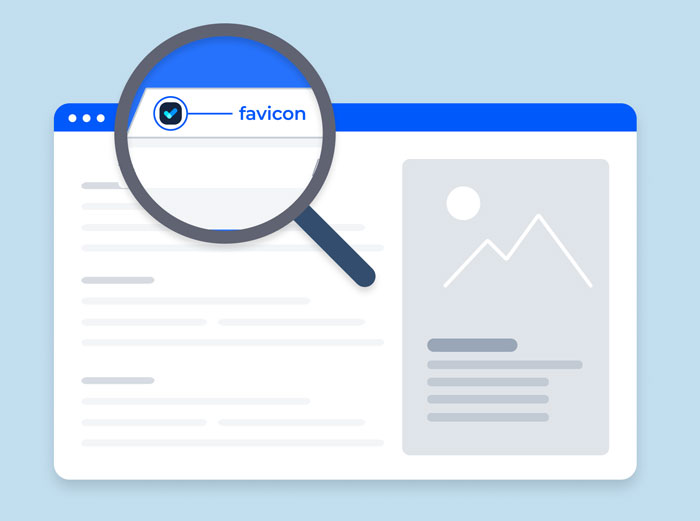
فاوآیکون یا FAVICON به آیکون کوچکی با ابعاد حدودی 16 پیکسل می گویند که در هنگام نمایش وب سایت در گوشه تب های مرورگر نمایش داده می شوند؛ همچنین می توانید این آیکون را برای تمامی سایت ها در History مرورگر و در نوار بوک مارک هایتان مشاهده کنید.
چرا فاوآیکون مهم است؟
این آیکون کوچک اما تاثیر گذار اهمیت فوق العاده بالایی برای وب سایت ها داشته و تجربه کاربری تان را بهبود می بخشد. از جمله مزایای فاوآیکون می توان به موارد زیر اشاره کرد:
- تقویت برندینگ و هویت بصری: فاوآیکون به کاربران کمک میکند تا سایت شما را به سرعت شناسایی کنند، به ویژه زمانی که چندین تب در مرورگر باز است. برای سایت های آموزشی یا فروشگاهی یک فاوآیکون با طراحی مرتبط (مثل لوگوی آموزشگاه) باعث میشود کاربران به راحتی سایت شما را از میان تبهای دیگر تشخیص دهند.
- بهبود تجربه کاربری (UX): کاربران امروزی به جزئیات توجه دارند. یک فاوآیکون حرفهای نشان دهنده توجه شما به جزئیات طراحی سایت است و حس اعتماد را در مخاطبان تان، ایجاد میکند.
- افزایش اعتبار در نتایج جستجو: گوگل گاهی فاوآیکون ها را در نتایج جستجوی موبایل نمایش میدهد. یک فاوآیکون جذاب و مرتبط میتواند نرخ کلیک را افزایش دهد، زیرا کاربران به سایت هایی با ظاهر حرفهای تر جذب میشوند.
- بهبود سئو غیرمستقیم: اگر چه فاوآیکون به طور مستقیم جزو فاکتورهای رتبه بندی گوگل نیست، اما با بهبود تجربه کاربری و افزایش نرخ کلیک، به طور غیرمستقیم به سئو کمک میکند. سایتی که کاربران بیشتری روی آن کلیک کنند، سیگنالهای مثبتی به گوگل ارسال میکند.
چطور فاوآیکون حرفه ای بسازیم؟

حتما شما هم به فکر طراحی و ساخت این نماد به فکر فرو رفته اید؛ بهترین کار برای برند شما این است که لوگو تان را به دست طراح دهید و از او بخواهید با حذف جزئیات اضافه خروجی 16 پیکسلی به شما بدهد. در صورتی که خودتان نیز قصد طراحی آن را دارید می توانید به کمک ابزارهای مختلف آنلاین و آفلاین با یک سرچ ساده نماد مربوط به برندتان را طراحی کنید. برخی از معیارهای مهم برای طراحی فاوآیکون می توان به موارد زیر اشاره کرد:
- ابعاد: ابعاد نهایی و معمولی برای ساخت این نماد کاربردی 16x16 پیکسل است اما گاها این ابعاد کوچک تر یا بزرگتر با ابعاد 32x32 پیسکل نیز دیده می شوند.
- شفافیت: نماد شما باید بدون پس زمینه یا اصطلاحا با فرمت PNG باشد. برای این کار باید بتوانید پس زمینه لوگوتان را حذف کنید.
- سادگی: تمامی سایه ها، نقاط و بافت های لوگو تان را حذف کنید و در مینیمال ترین حالت ممکن از آن خروجی بگیرید.
- بدون نوشته: ترجیحا متن و تایپو گرافی لوگو تان را حذف کنید و فقط قسمتی از نماد لوگو تان را به نمایش بگذارید.
- رنگ: لازم به ذکر است نماد شما با توجه به محتوا و مرورگری که کاربران از آن استفاده می کنند در پس زمینه های متفاوتی نمایش داده می شود. بنابراین قبل از نهایی کردن کار با رنگ های مختلف نماد خود را امتحان کنید.
نحوه اضافه کردن فاوآیکون به سایت

راه های مختلفی برای اضافه کردن این نماد وجود دارد که در ادامه تمامی این راه ها را بررسی خواهیم کرد:
1. قرار دادن FAVICON در وردپرس
برای قرار دادن این نماد به وردپرس ابتدا باید به بخش نمایش - ویرایشگر - مراجعه کنید. سپس از سمت چپ فایل header.php قالب سایت تان را باز کنید و پس از آن لازم است کدی که در ادامه برایتان تهیه کرده ایم را در فایل header.php در پوشه قالبتان قبل و بعد از کد
اضافه کرده و آن را ذخیره کنید.
در ادامه آدرس تصویرتان را در قسمت favicon.webp در کد بالا گذاشته و یا یک پوشه به نام images در پوشه قالب تان بسازید فایل نماد سایت تان را به نام favicon.webp در این پوشه قرار داده و از سمت چپ فایل header.php قالب را باز کرده و کد را در فایل موجود در قالب تان قبل و یا بعد از کلمه title اضافه و ذخیره کنید.
بهترین شرکت طراحی گرافیک

ما در شرکت طراحی ظریف گرافیک در قرار داد طراحی لوگو، بندی با عنوان طراحی فاوآیکون داریم و شما می توانید با نهایی کردن ثبت سفارش طراحی لوگو خیال خود را از بابت نگرانی های این مورد راحت کنید. می توانید پس از مشاهده نمونه کارهای طراحی لوگو نسبت به کامل کردن فرم ثبت سفارش ما اقدام کنید تا کارشناسان ما در اولین فرصت برای بستن قرار داد و مشاوره رایگان با شما تماس بگیرند.
جمع بندی
فاوآیکون شاید کوچک به نظر برسد، اما تأثیر بزرگی بر تجربه کاربری، برندینگ و حتی سئو سایت شما دارد. با طراحی یک فاوآیکون حرفهای و مرتبط، میتوانید هویت بصری سایت خود را تقویت کنید و اعتماد مخاطبان را جلب کنید. اگر مدیریت پلتفرم و یا سایت اینترنتی را بر عهده دارید، یک فاوآیکون جذاب میتواند به مشتریانتان نشان دهد که شما به جزئیات اهمیت میدهید.
دانلود کاتالوگ نمونه کارهای ظریف گرافیک
دانلودتو چی فکر می کنی؟
مقالات مرتبط













نظرات (0)